리액트: 10개의 글
안녕하세요. 이번 포스팅에서는 컴포넌트 생명 주기 (Component Life Cycle)과 관련된 함수들에 대해서 알아보도록 하겠습니다. 리액트 컴포넌트에는 라이프사이클(Life Cycle)이 존재합니다. 리액트 앱을 개발하면서 렌더링 직전에 특정한 작업을 해야 한다던지 컴포넌트 업데이트 전후에 처리해야 할 작업이 있을 수 있습니다. 이때 리액트 컴포넌트 라이프사이클(Life Cycle) 관련 함수들을 이용하면 이를 처리할 수 있습니다. 컴포넌트 라이프 사이클 함수 종류는 아래와 같습니다. 컴포넌트 Life Cycle Life Method 종류 ▼ will 접두사가 붙은 함수는 어떤 작업을 처리하기 직전에 호출되는 함수이고 did 접두사가 붙은 함수는 어떤 작업을 처리한 후에 호출되는 함수입니다. 컴포..
안녕하세요. 이번 포스팅에서는 함수형 컴포넌트(Functional Component) 사용법에 대해서 알아보도록 하겠습니다. 지금까지 Component를 정의하기 위해서는 ES6 기반의 class 문법을 사용하여 정의하였습니다. 컴포넌트(Component)에서 Component Life Cycle API를 사용하는 경우나 state를 사용하는 경우에는 아래와 같이 항상 정의해왔습니다. import React, { Component } from 'react'; class MyComponent extends Component { render(){ return( Hello World!! My Name is {this.props.name} ); }; } export default MyComponent; ▼ 매번..
안녕하세요. 이번 포스팅에서는 리액트(React)를 활용하여 유동적인 데이터를 렌더링하는 방식과 관련된 간단한 예제 App을 만들어보도록 하겠습니다. 1. 고정 데이터 렌더링 먼저 고정 데이터를 렌더링하는 간단한 예제입니다. 예제는 웹페이지에 game List를 보여주는 형태로 어떠한 데이터 변경도 없는 App입니다. import React, { Component } from 'react'; import MyComponent from "./MyComponent"; class App extends Component { render() { return ( ); } } export default App; ▼ 먼저 최상위 컴포넌트(Component)에 해당하는 App Component입니다. MyComponen..
안녕하세요. 이번 포스팅에서는 배열 객체에 내장된 map() 함수를 통하여 반복되는 Component를 렌더링하는 방식에 대해서 알아보겠습니다. 1. map() 함수 기본 사용법 map() 함수는 각 배열의 요소를 돌면서 인자로 전달된 함수를 사용하여 처리 된 새로운 결과를 새로운 배열에 담아 반환하는 함수입니다. 아래 샘플 예제를 통해 사용법을 살펴보겠습니다. const numbers = [1, 2, 3, 4, 5]; const result = numbers.map((num) => num *2); console.log(result); ▼ numbers 배열 객체를 선언하고 [1, 2, 3, 4, 5]로 초기화하였습니다. map() 함수를 통해 배열 요소의 각 값에다가 *2한 결과를 return하고 있습..
안녕하세요. 이번 포스팅에서는 리액트(React)에서 이벤트를 처리하는 방식에 대해서 알아보겠습니다. 사용자가 브라우저에서 특정 DOM 요소와 상호작용하는 것을 이벤트라고 부릅니다. 예를 들어 버튼을 Click 하는 onClick 이벤트라든지 입력 요소의 값이 변경되는 onChange 이벤트와 같이 사용자의 특정 행동에 대해 핸들러를 통해 특정 이벤트에 대해 처리를 할 수 있습니다. 리액트(React)에서는 이벤트 처리와 관련해서 몇 가지 주의사항이 있습니다. ■ 이벤트 이름은 CamelCase 형식으로 작성합니다. ■ 이벤트 핸들러는 자바 스크립트 코드가 아닌 함수 구현체에 해당하는 값을 전달합니다. ■ DOM 요소에만 이벤트를 지정할 수 있습니다. {console.log("Click")}}> Clic..
안녕하세요. 이번 포스팅에서는 state 사용하는 방법에 대해 알아보겠습니다. 앞선 포스팅에서 배운 props의 경우는 주체가 되는 컴포넌트(Component)의 부모 컴포넌트(Component)에서 값을 지정하고 주체가 되는 컴포넌트(Component)에서는 해당 값을 읽기 전용으로만 사용할 수 있었습니다. 이번 포스팅에서는 주체가 되는 컴포넌트(Component)에서 직접 값을 변경하고 읽을 수 있는 state에 대해서 알아보겠습니다. 1. state 초기값 설정 import React, { Component } from 'react'; class MyComponent extends Component { constructor(props) { super(props); this.state = { num ..
안녕하세요. 이번 포스팅에서는 props를 사용하는 방법에 대해서 알아보도록 하겠습니다. props는 properties의 약자로 특정 컴포넌트의 속성을 지정할 때 사용됩니다. props는 특정 컴포넌트를 불러와 사용하는 부모 컴포넌트(Component)에서 설정할 수 있습니다. 앞서 포스팅에서는 컴포넌트(Component)를 생성하는 방법에 대해 알아보았는데요. App Component가 MyComponent를 불러와 사용하는 형태로 MyComponent를 생성하였습니다. 이때 App Component가 MyComponent의 부모 컴포넌트(Component)가 되며 App Component에서 MyComponent에 대한 props를 지정할 수 있습니다. 아래 샘플 예제를 시작으로 props에 대해 ..
 [REACT] 리액트 - 리액트의 주요 특징
[REACT] 리액트 - 리액트의 주요 특징
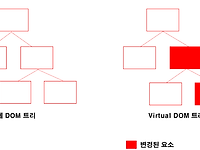
안녕하세요. 이번 포스팅에서는 리액트 주요 특징에 대해서 알아보도록 하겠습니다. 1. 리액트가 탄생 배경 앱(App)을 구동하게 되면 처음 데이터를 가지고 뷰(View)를 보여주게 됩니다. 그러다가 데이터가 변경되면 그에 맞게끔 뷰(View)도 갱신이 되어야 하지요. 문제는 특정 데이터가 변경되면 그에 맞게끔 뷰(View)를 갱신하는 복잡한 로직을 짜야 합니다. 페이스북에서는 데이터 변경이 있으면 기존의 뷰(View)에서 갱신을 하는 것이 아니라 기존의 뷰(View)를 날려버리고 데이터 변경이 있을 때마다 새로운 뷰(View)를 생성하는 것이 어떨까라는 발상을 하게 됩니다. 문제는 데이터가 변경 될 때마다 새로운 뷰(View)를 생성한다는 것은 성능적으로 문제가 생기게 됩니다. 예를 들어 텍스트를 입력할..
 Front-End - Vue.js란? 특징 및 장점?
Front-End - Vue.js란? 특징 및 장점?
오늘 포스팅할 내용은 프론트엔드 프레임워크 중에 하나인 vue.js 이다. 필자도 처음 다루어보는 프론트엔드이기 때문에 간단히 vue.js가 무엇인지 알아보자. Vue.js란? vue.js는 웹 페이지 화면을 개발하기 위한 프론트엔드 프레임워크이다. vue.js는 여타 다른 프론트엔드 프레임워크보다 배우기 쉽다는 장점이 있다. 리엑트와 앵귤러라는 프레임워크의 장점들을 쏙 빼와서 더욱 빠르고 가볍게 만든 프레임워크라고 한다. vue.js는 위 그림과 같은 구조를 가지고 있다. 코어 라이브러리는 화면단 데이터 표현에 관한 기능들을 중점적으로 지원하지만 프레임워크의 기능인 라우터, 상태관리, 테스팅 등을 쉽게 결합할 수 있는 형태로도 제공된다. 즉, 단순 라이브러리의 기능 외에 프레임워크 역할도 수행하게 되는..
 [리액트 개념 ] 리액트 설치방법
[리액트 개념 ] 리액트 설치방법
1. Node.js 설치 2. Node.js, npm 버전 확인 3. react 설치 4. 특정 폴더에 react 설치 5. npm start로 리액트 서버 실행 Node.js 홈페이지로 가서 설치 https://nodejs.org/ko/ 정상 설치되었다면 아래와 같이 cmd에서 위와 같은 명령어로 현재 버전 확인 npm -v node -v react를 사용할 수 있게, react 전역 설치 install -g create-react-app 리액트를 사용할 폴더에 리액트 설치 create-react-app . 참고로 다음과 같이 create-react-app 이후에 설치가 완료되면 아래와 같이 Happy hacking!이란 메시지가 나온다. npm start 스타트를 하면 다음과 같이 localhost:..