안녕하세요. 이번 포스팅에서는 리액트 주요 특징에 대해서 알아보도록 하겠습니다.
1. 리액트가 탄생 배경
앱(App)을 구동하게 되면 처음 데이터를 가지고 뷰(View)를 보여주게 됩니다. 그러다가 데이터가 변경되면 그에 맞게끔 뷰(View)도 갱신이 되어야 하지요. 문제는 특정 데이터가 변경되면 그에 맞게끔 뷰(View)를 갱신하는 복잡한 로직을 짜야 합니다.
페이스북에서는 데이터 변경이 있으면 기존의 뷰(View)에서 갱신을 하는 것이 아니라 기존의 뷰(View)를 날려버리고 데이터 변경이 있을 때마다 새로운 뷰(View)를 생성하는 것이 어떨까라는 발상을 하게 됩니다. 문제는 데이터가 변경 될 때마다 새로운 뷰(View)를 생성한다는 것은 성능적으로 문제가 생기게 됩니다. 예를 들어 텍스트를 입력할 때마다 새로운 뷰(View)를 생성하게 되는 것이죠. 그래서 아래에서 자세히 설명 할 Virtual DOM 개념을 도입하여 가상의 DOM 객체와 변경된 데이터로 생성된 Virtual DOM을 비교하여 변경된 요소에 대해서만 기존의 DOM 객체에 적용하는 방식을 사용하게 됩니다.
2. 구성요소(Component)와 초기 렌더링 과정
리액트는 사용자 환경에 제공하는 View를 여러 개의 구성요소 (Component)로 쪼개서 구현할 수 있습니다. Component 하나하나는 View의 모습과 동작 방식을 정의하며 전체적인 앱은 이러한 Component들이 합쳐져 만들어지게 됩니다. 이러한 Component는 재사용이 가능한 API로 다른 Component에서 재사용이 가능하며 또는 다른 앱에서도 재사용이 가능합니다.
사용자 화면에 보일 모습을 정의하였다면 이를 사용자 화면에 보여줘야 합니다. 이러한 일련의 과정을 렌더링이라고 부릅니다. 리액트에서는 Component 안에 정의된 render() 함수를 통해 이러한 동작을 수행 할 수 있습니다. render() 함수는 html 문자열을 그대로 반환하는 것이 아니라 해당 Component의 모습과 동작이 정의되어 있는 객체를 반환하게 됩니다.
Component는 Component 안에 다른 Component를 포함할 수 있으며 재귀적으로 render() 함수가 호출되면서 Component들이 합쳐지게 됩니다. 최종적으로 최상위 Component까지 렌더링이 완료되면 우리가 흔히 아는 HTML 마크업 문자를 생성하고 DOM 객체에 적용하게 됩니다.
3. 데이터 변경에 따른 View 변경

요소의 데이터가 변경이 되면 사용자 화면도 변경되어야 합니다. 리액트에서는 뷰를 업데이트할 때도 마찬가지로 render() 함수를 사용합니다. render() 함수는 변경된 데이터를 가지고 새로운 뷰를 생성합니다. 이때 render() 함수의 반환 된 결과를 그대로 DOM 객체에 적용하지 않습니다.
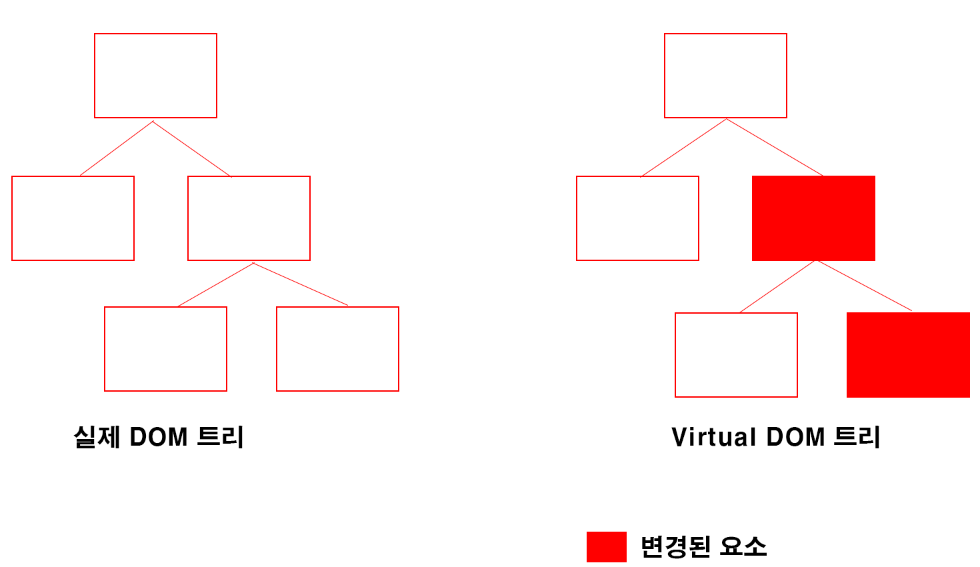
리액트는 먼저 새로운 데이터를 통해 전체 뷰를 가상의 DOM 객체에 리렌더링을 합니다. 흔히들 Virtual DOM이라고 부르며 위 사진에서 오른쪽에 해당하는 객체입니다. 이렇게 생성 된 Virtual DOM과 기존의 DOM과 비교를 하여 변경이 있는 요소에 대해서만 실제 DOM 객체에 적용하게 됩니다. 즉, 실제 DOM 객체는 최소한의 조작으로만 변경된 데이터에 맞게끔 뷰를 갱신하게 됩니다.
다음 포스팅부터 리액트 문법에 대해 하나씩 알아보도록 하겠습니다.
출처 : https://lktprogrammer.tistory.com/115?category=744795
'JavaScript FrontEnd > React' 카테고리의 다른 글
| [React] 리액트 - 함수형 컴포넌트 (Functional Component) (0) | 2021.12.13 |
|---|---|
| [React] 리액트 - 데이터가 변경하는 리액트 앱 만들기 예제 (0) | 2021.12.13 |
| [React] 리액트 - 배열 내장 함수 map을 통한 Component 반복 (0) | 2021.12.13 |
| [React] 리액트 - 이벤트 처리하기 (0) | 2021.12.13 |
| [React] 리액트 - state 사용하기 (0) | 2021.12.13 |
| [React] 리액트 - props 사용하기 (0) | 2021.12.13 |
| [React] 리액트 - 컴포넌트 (Component) 생성하기 (0) | 2021.12.13 |
| [리액트 개념 ] 리액트 설치방법 (0) | 2021.04.07 |

