export: 18개의 글
 [인텔리J 오류] 인텔리J JSP reformatting 오류
[인텔리J 오류] 인텔리J JSP reformatting 오류
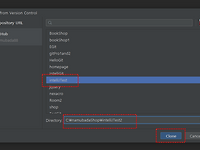
인텔리J JSP reformatting 오류 다음과 같이 Ctrl+Alt+L 하였으나 JSP reformatting이 다음과 같이 비정상적으로 설정됨 인텔리J 페이지에서 해당 버그에 관한 내용 확인 디렉토리명이 layout일 경우 오류 발생함 디렉토리명 수정 후 정상적으로 reformatting되는 것을 확인함 출처 : namubada.net/386?category=776665
 [인텔리J] 인텔리J에서 스프링부트 프로젝트 생성하기
[인텔리J] 인텔리J에서 스프링부트 프로젝트 생성하기
인텔리J에서 스프링 부트 프로젝트를 생성하고 실행해보자. 인텔리J에서의 스프링 부트 프로젝트 실행방법은 이클립스와 약간 상이하다. 아래 방법대로 차근 차근 진행해보도록하자. Packaging은 꼭 War 파일로 JSP 파일이 저장될 수 있는 webapp 폴더를 생성해보도록하자! pom.xml에 emebeded dependency가 추가되어야 정상적으로 JSP 페이지 호출이 가능하다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64..
 [IntelliJ] 인텔리제이 File and Code Template 추가하기
[IntelliJ] 인텔리제이 File and Code Template 추가하기
인텔리제이 File and Code Template 추가하기 인텔리제이에서 File Template 추가하는 방법이 이클립스와 다르다. 그렇기 때문에 방법을 살펴보고 추후 참고하여 적용해보도록하자. JSP 파일이 없다면? 아래와 같이 파일 추가를 하려고 하는데, JSP 파일이 없다면 우선 JSP Template을 추가해 주어야 한다. 상단에 File을 클릭해서 .jsp로 생성해도되지만 그렇게 한다면 JSP 템플릿 양식이 없기 때문에 일일이 하나하나 다 입력을 해야 하는 번거로움이 있다. 템플릿 추가는 Edit File Template에서 하자. 우클릭 > New > Edit File Templates 로 접속해서 JSP 템플릿 추가 및 파일 생성시 확인할 수 있다. 다음과 같이 Name과 Etension..
 [인텔리J] 인텔리제이에서 이클립스 프로젝트를 import 해보자(dependency type IntelliJ/Eclipse)(2)
[인텔리J] 인텔리제이에서 이클립스 프로젝트를 import 해보자(dependency type IntelliJ/Eclipse)(2)
다음과 같이 이클립스 프로젝트를 Import하려고 한다. 아래와 같은 안내가 나온다. 체크아웃한 소스에 대한 인텔리제이 프로젝트를 생성할지에 대한 안내가 나온다. YES를 클릭한다. 외부 모델을 이클립스로한다. 새로운 폴더에 기존 프로젝트와 모듈 파일을 유지해야 기존 이클립스 형식으로 프로젝트를 진행할 수 있다. 인텔리제이 형식으로 하길 원할 경우 Create modules files를 체크한다. 기존 형식을 유지하는 경우는 추후 이클립스 작업시에도 동일한 형태로 작업하기 위해서이니 참고하도록하자. ㅇ 이클립스 형식으로 프로젝트가 impot된 것을 확인할 수 있다. 이제 인텔리제이에서 작업이 되도록 설정을 해야한다. 다음고 같이 Spring MVC를 추가한다. OK 버틴을 누르고 다시 Add Framew..
 [인텔리J] 패키지 표시설정(flatten packages, compact middle packages) / Folders Always on Top 프로젝트 정렬
[인텔리J] 패키지 표시설정(flatten packages, compact middle packages) / Folders Always on Top 프로젝트 정렬
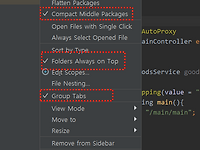
프로젝트 체크는 다음과 같이 되어 있어야 인텔리J로 작업시 불편함이 없다. 다만, 아래와 같이 기본 셋팅이 다르게 되어 있는 경우도 있으니 다르게 되어 있을 경우 확인 후 수정한다. flatten packages는 다음과 같이 모든 패키지가 수평으로 표시된다. flatten packages가 체크되어 있으면 compact middle packages가 표시되지않는다. 체크를 해제해야 표시된다. compact middle packages는 다음과 같이 compact하게 볼 수 있다. 추가로 Folders Always on Top이 안되어 있으면 프로젝트 보기가 안좋다. 그렇기 때문에 다음과 같이 체크해주는게 좋다 출처 : namubada.net/275?category=776665
 [인텔리J] HttpServletRequest, HttpServletResponse 인텔리제이 추가
[인텔리J] HttpServletRequest, HttpServletResponse 인텔리제이 추가
인텔리 제이에서 다음과 같이 HttpServletRequest, HttpServletResponse를 추가하기 위해서는 모듈 셋팅에서 톰캣 라이브러리를 추가해줘야 한다. 다음과 같이 Dependencies에 tomcat을 추가해준다. 추가하고 다음과 같이 마우스를 올리면 보통 HttpHttpServletReponse나 HttpServletRequest 클래스를 임포트하라고 나오는데, 나오질않는다. 다음과 같이 입력하면 보통 아래 매핑이 되는데, 아래에도 나오질않는다. 그런데 다음과 같이 마우스 커서가 위에 올려진 상태가 되면 아래와 같이 import할 수 있도록 나온다. 이때 Alt+Enter를 눌러주면 임포트가 된다. 의아한 부분이기 하나 다음과 같이 정상 import가 되었다. 출처 : namubad..
 [인텔리J] 탐색창에서 폴더보기
[인텔리J] 탐색창에서 폴더보기
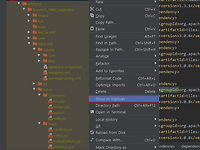
다음과 같이 실행하면 윈도우 탐색창에서 폴더를 볼 수 있다. 출처 : namubada.net/263?category=776665
 [인텔리J] web.xml 설정 오류 수정
[인텔리J] web.xml 설정 오류 수정
import 후 web.xml에 접속하면 다음과 같이 정상 파일도 매핑이 안되어 있다고 오류가 발생하는 것을 확인할 수 있다. 이는 다음과 같은 방법으로 수정이 가능하다. 다음과 같이 Web Resource Directories의 경로와 Deployment Descriptors의 경로를 맞춰준다, Web Resource Directory의 경로가 Room11\web 이므로 Dployment Descriptor Location 경로도 Room11\web\WEB-INF\web.xml로 설정을 해준다. 다음과 같이 설정한 후 OK 버튼을 클릭한다. 설정을 완료하면 다음과 같이 프로젝트 내의 web.xml 파일의 경로가 정상적으로 매핑된 것을 확인할 수 있다. 출처 : namubada.net/262?catego..
 [인텔리J] 임포트 후 현재 프로젝트를 out 폴더에 등록하자
[인텔리J] 임포트 후 현재 프로젝트를 out 폴더에 등록하자
임포트 후 현재 프로젝트를 out 폴더에 등록하려고한다. 다음과 같은 out path가 다음과 같이 등록되어 있다. 해당 out path는 이전 프로젝트의 out path로 현재 임포트한 프로젝트를 수정을 하여도 반영이 안된다. 그렇기 때문에 새로 out path를 들록해야 한다. 이유는 다음과 같이 파일을 추가하여도 여기에는 반영이 안되기 때문이다. 그렇기 때문에 현재 프로젝트의 out path를 등록해야한다. 그럼 등록을 진행해보자 아래 순서대로 진행한다. 아래와 같이 현재 프로젝트의 아티팩트가 생성된 것을 확인할 수 있다. 그럼 톰캣에서 기존의 아티팩트를 삭제하고 새로 생성된 아티팩트를 추가하자 추가가 되었다면 OK 버튼을 클릭한다 이러고나서 톰캣을 구동하면 새로 추가한 디렉토리의 output에는 ..
 [인텔리J] import project web directory 생성
[인텔리J] import project web directory 생성
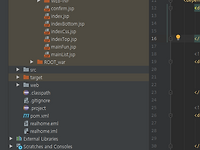
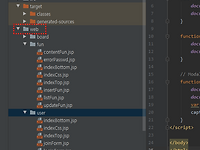
import project의 경우 다음과 같이 web directory 설정이 안되어 있다. 웹 디렉토리로 설정된 directory는 다음과 같은 표시가 되어 있는 것을 알 수 있다. 그럼 저렇게 웹 디렉토리 여부가 과연 중요한 것일까? JSP 파일을 만들어보자 web 디렉토리 설정이 안된 디렉토리는 다음과 같이 JSP 파일 생성이 어렵다. 다음과 같이 생성을 해도 보다시피 아무런 정보가 없는 것을 알수 있다. 반면 웹 디렉토리로 설정된 디렉토리는 다음과 같이 쉽게 JSP 파일을 만들 수 있다. 다음과 같이 생성시 파일이 정상 셋팅되어 있는 것 역시 알 수 있다. 그럼 웹 디렉토리로 설정하는 방법에 대해서 알아보자 아래와 같이 진행한다. 경로를 변경해준다. 그럼 다음과 같이 web 디렉토리로 변경된 것을..