HTML
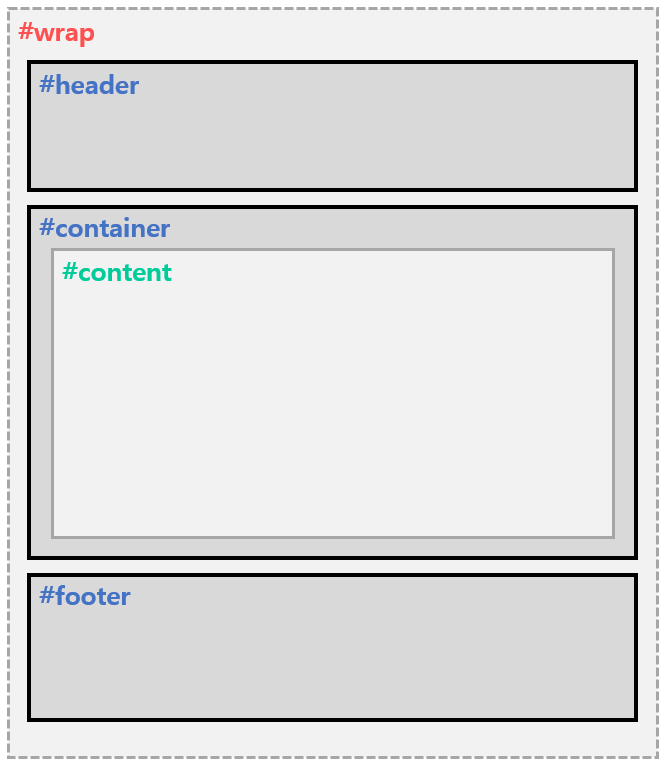
항상 이런형태로 구간을 나눈 다음 html 코드를 작성하는 것을 추천합니다.
다른 형태의 구조가 필요할 때도 있지만 처음 접하거나, 공부하는 입장에서는 특정 형식을 따라가는것이 더 안정감있게 코드를 작성할 수 있습니다
<body>
<!-- header -->
<div id="header"></div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content"></div>
<!-- //content -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer"></div>
<!-- //footer -->
</body>
레이아웃

'Web Programing > UI, UX, html' 카테고리의 다른 글
| [UX/UI] HTML 마크업 - http://www.subcide.com (1) (0) | 2021.03.16 |
|---|---|
| [UX/UI] HTML - 폼 컨트롤 (0) | 2021.03.16 |
| [UX/UI] HTML - 링크와 이미지 (0) | 2021.03.16 |
| [UX/UI] HTML - 테이블 셀합치기 (0) | 2021.03.16 |
| [UX/UI] HTML - 테이블을 구성하는 태그 (0) | 2021.03.16 |
| [UX/UI] HTML - 목록을 구성하는 태그 (0) | 2021.03.16 |
| [UX/UI] HTML - 문장을 구성하는 태그 (0) | 2021.03.16 |
| [UX/UI] meta 태그 (0) | 2021.03.16 |

