Chrome 개발자 도구에서 팝업, 모달 및 애니메이션 디버깅
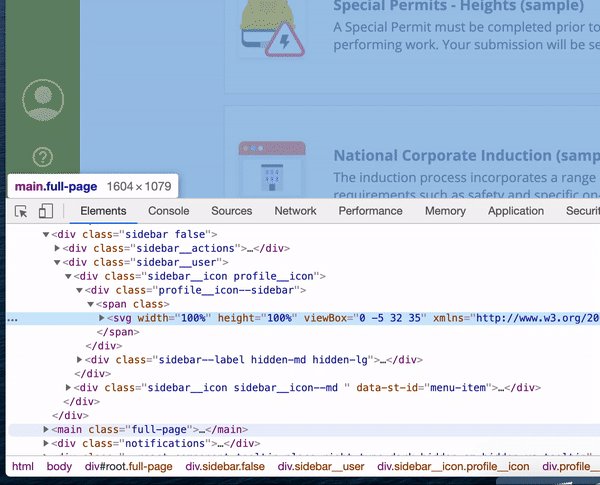
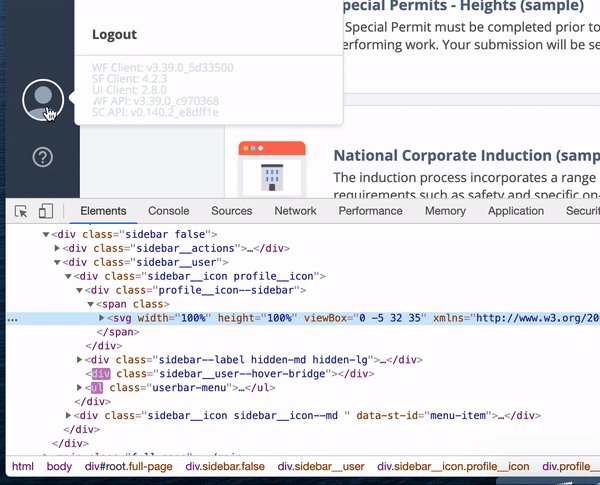
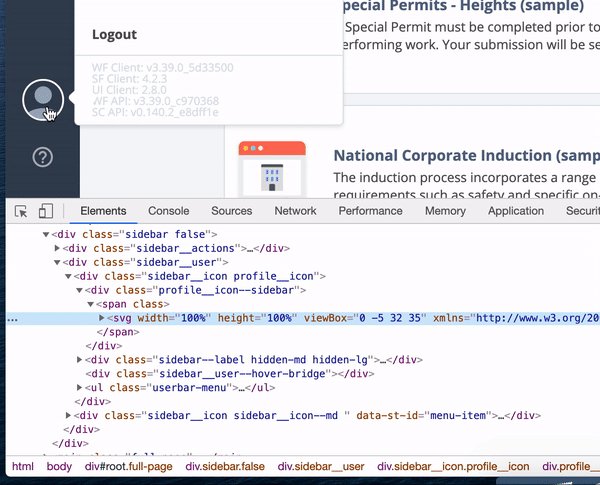
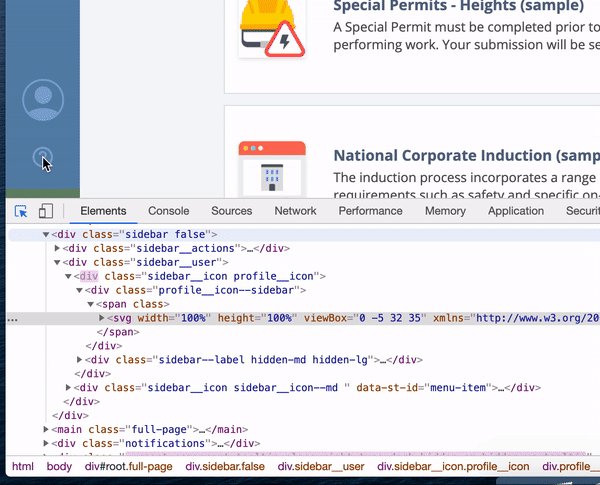
종종 팝업 위로 마우스를 가져간 다음 개발 도구를 연 다음 요소 탭에서 생성된 코드를 보려고 시도하여 팝업, 메뉴 또는 시간 지정 애니메이션을 디버깅하려고 합니다. 하지만 커서를 움직이면 코드가 사라집니다!

마우스를 올리면 두 요소가 나타나지만 마우스를 움직이면 사라집니다!
- Chrome 개발자 도구 열기(Cmd + Option + I)
- 콘솔 탭 열기
- 다음을 붙여넣고 히트 엔터:
setTimeout(function(){debugger;}, 5000) - 팝업으로 이동하고 5초 동안 기다리면 디버거가 페이지를 일시 중지하고 코드를 볼 수 있습니다!
디버깅을 즐기십시오!
출처
https://medium.com/@mitchwd/debugging-popups-modals-animations-e833856d80a9
'Javascript > jQuery' 카테고리의 다른 글
| jQuery $.each() 주의사항 (0) | 2021.09.15 |
|---|---|
| [jQuery] JSON APIs와 Ajax를 이용해 데이터 가져오기 (0) | 2021.04.30 |
| JQuery 기초 (JQuery 객체, 조작) (0) | 2021.03.23 |
| [JQuery][TIP] 특정 영역을 제외한 부분을 클릭했을 때 (1) | 2021.01.06 |
| [JQuery][TIP]선택한 element 의 attribute로 배열 만들기 (0) | 2021.01.06 |
| [JQuery][TIP] element 안에 자식 element 변화 없이 텍스트만 변경하기 (0) | 2021.01.06 |
| [JQuery][TIP] 현재 엘레멘트가 보이는지 체크 (check visible) (0) | 2021.01.06 |
| [JQuery][TIP] Form submit 에서 동적으로 POST parameter 넘기기 (0) | 2021.01.06 |