[NodeJs] NodeJs 시작하기 (이클립스(Eclipse) 설치 및 개발환경 설정) (2/2)

들어가며
이번에는 NodeJs시작하기 두번째 포스팅, 지난번 포스팅에서는 NodeJs의 특징과 설치 방법에 대해서 설명을 했습니다. 하지만 command에서 구현을 할 것인가... 우리는 프로젝트를 관리하는 툴이 필요하고, 그런 툴을 IDE라고 말한다. Integrated Development Environment 의 약자입니다. 이번 포스팅에서는 node.js를 구현하고, 프로젝트를 관리하기 위해 여러 종류의 IDE가 있지만 그 중에서도 우리가 흔히 익숙한 Eclipse를 설치하고 개발 환경을 설정하는 방법에 대해서 설명하겠습니다.
간단한 프로그램은 vi와 같은 editor로 작성 후 아래와 같이 실행해도 되지만, 프로젝트가 어느정도 규모가 되면 IDE를 통해서 관리하는 편이 좋다.
$ node run.js
설치하기
이클립스를 자신의 플랫폼에 맞게 다운로드를 합니다. [공식 다운로드 사이트]
이클립스에서 NodeJs를 개발하기 위한 Eclipse Plugin을 설치해야 합니다. [Eclipse Plugin 다운로드]
node.js를 개발하기 위한 plugin을 받는 방법은 두가지 인데, 아래와 같이 사이트를 방문하거나, eclipse의 마켓을 통해 다운로드가 가능합니다.

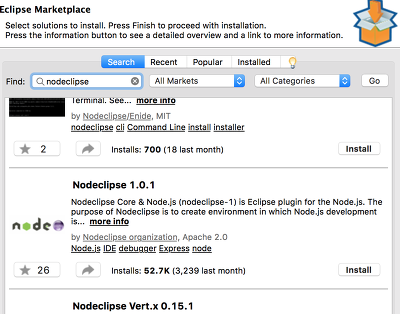
위와 같이 받아도 되고, Eclipse를 열고 메뉴 > Help > Eclipse Marketplace

nodeclipse를 검색하고 Nodeclipse 1.0.1을 설치하면 됩니다. (nodeclipse에서 e가 하나라는걸 주의하자...)

Nodeclipse는 일본개발자가 만들었다고 하는데, 여기서 설치되는 다양한 Plugin들의 목록들을 모두 만든 것은 아니고, 이미 있는 유용한 Plugin List를 함께 설치하도록 하였습니다. Plugin을 모두 설치하자. 각 Plugin에 대해서는 다음에 자세하게 Posting 하도록 할게요. 일단 모두 설치!

설치가 완료 되었다면, 간단한 프로젝트를 통해서 설치가 제대로 되었는지 확인해시면 됩니다.
간단한 웹서버 프로젝트 생성하기
프로젝트 생성
이클립스에서 File > New > Project > Node > Node's Project

프로젝트의 Project Explorer ROOT폴더 오른쪽마우스 클릭 New > JavaScript File을 만들어보겠습니다.
app.js의 파일에 아래와 코드를 작성합니다. 아래 코드는 간단한게 8080포트를 열고 "Hello NodeJs Banana"를 웹페이지에 출력하는 간단한 웹서버 코드입니다.
var http = require('http'); http.createServer(function(req, res) { res.writeHead(200, {'Content-Type' : 'text/html'}); res.end('<h1>Hello NodeJs Banana</h1>'); }).listen(8080, function() { console.log("server is listening on 8080"); });

< 실행 화면 >

< 웹페이지 화면 >
'JavaScript BackEnd > Node.js, Express' 카테고리의 다른 글
| [NodeJs] 파일 입출력 I/O Stream (0) | 2021.04.30 |
|---|---|
| [NodeJs] NodeJs 이벤트 사용하기 - Event Emitter (0) | 2021.04.30 |
| [NodeJs] NodeJs 입력받기 - readline 모듈사용 (0) | 2021.04.30 |
| [NodeJs] 내장 모듈 사용하기 (os, url, querystring, util) (0) | 2021.04.30 |
| [NodeJs] NodeJs 시작하기 (특징/설치) (1/2) (0) | 2021.04.30 |
| [NodeJs] C++ Addon 하는 방법 (설치/속성/메서드/파라미터,리턴/callback/객체생성반환/함수생성/C++객체생성) (0) | 2021.04.30 |
| [NodeJs] NoSQL MongoDB 연동하기 (검색/추가/삭제/갱신) (0) | 2021.04.30 |
| [NodeJs] MySQL 연동하기 (SELECT/INSERT/UPDATE/DELETE) (0) | 2021.04.30 |