프론트를 개발하면서 차트는 굉장히 많이 사용됩니다.
그 중 프로젝트를 진행하면서 사용한 Apache Echarts 를 간단하게 다뤄보겠습니다.
공식 사이트 : https://echarts.apache.org/en/index.html
다운로드
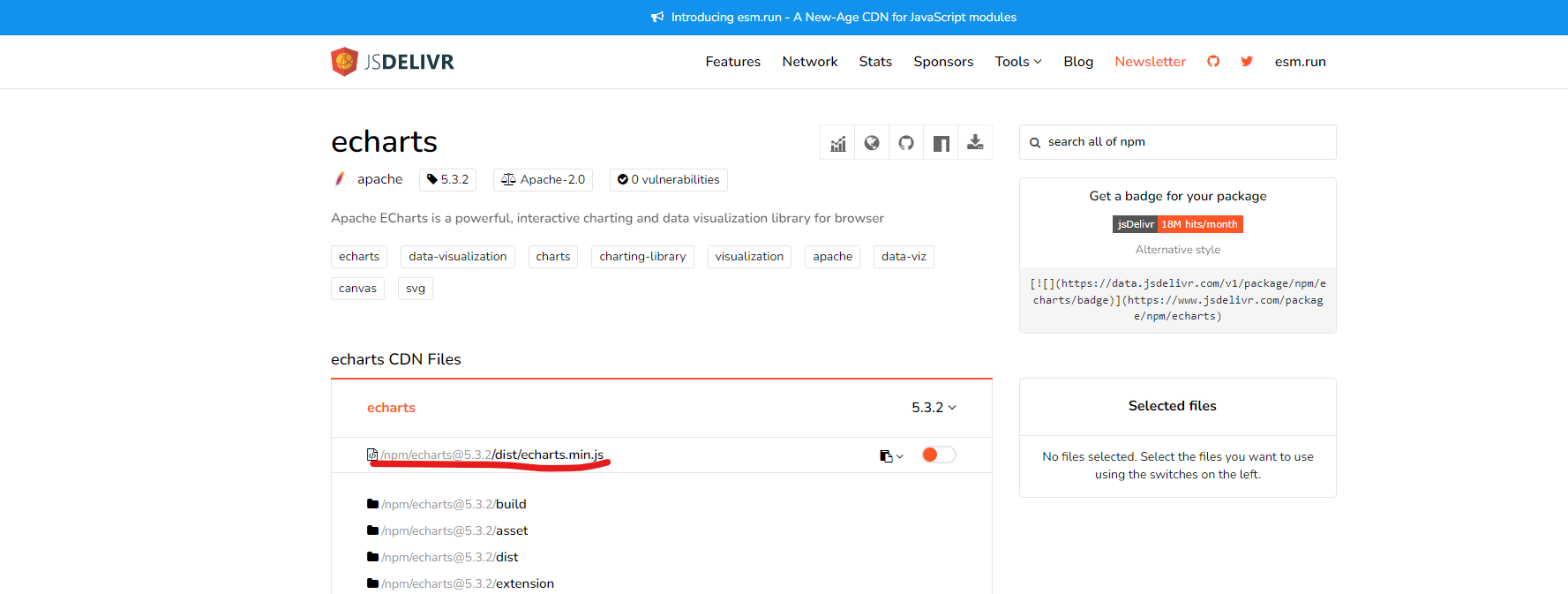
https://www.jsdelivr.com/package/npm/echarts
저희는 JS 의 script 로 사용할 것이기 때문에 echarts.min.js 가 필요합니다.
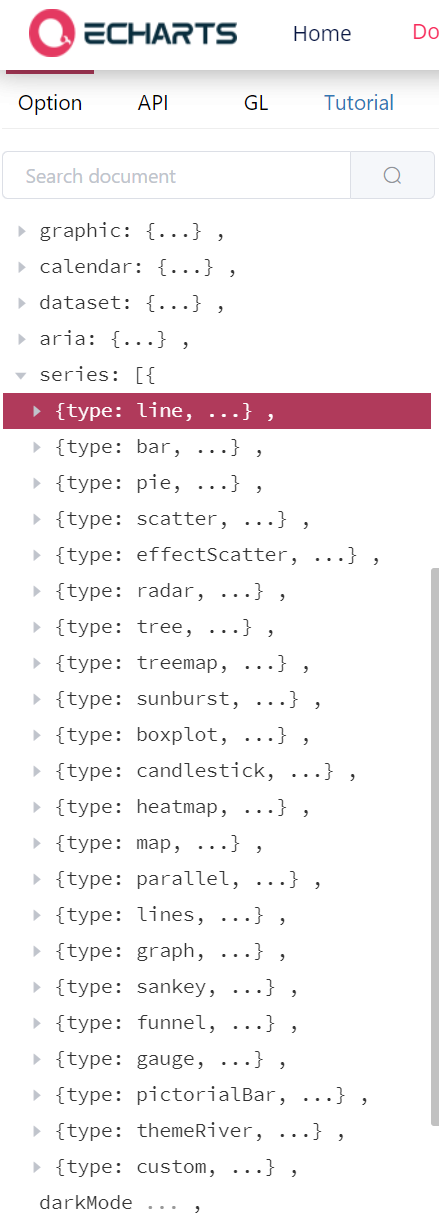
위 사이트에서 아래의 목록 클릭

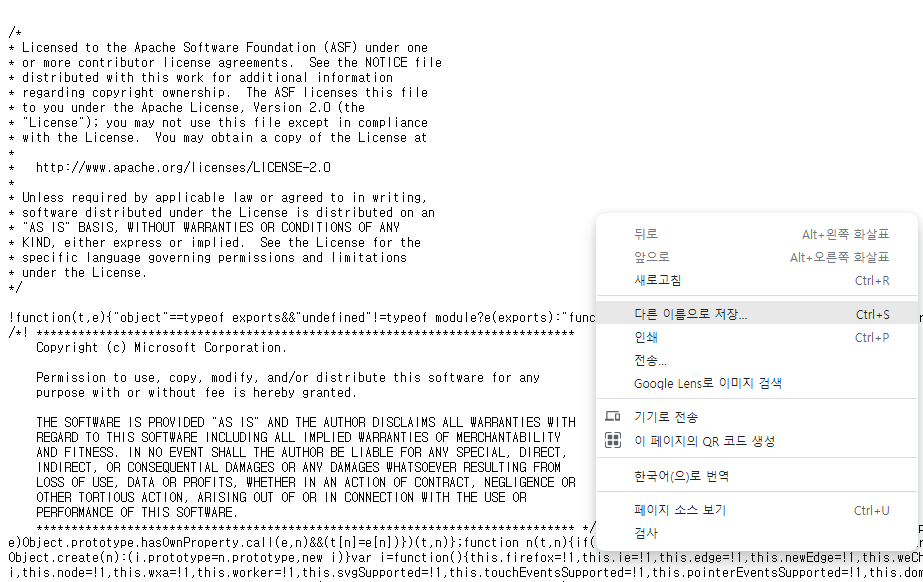
그럼 다음과 같은 페이지에서 마우스 우클릭 -> 다른이름으로 저장

echart.min.js 파일을 얻었습니다. 이제 사용하기 위해서 프로젝트로 이동합니다.
적용

jsp 의 head 부분에 위와같은 스크립트 형식으로 적용합니다.
경로는 해당 min파일의 위치가 되면 됩니다.
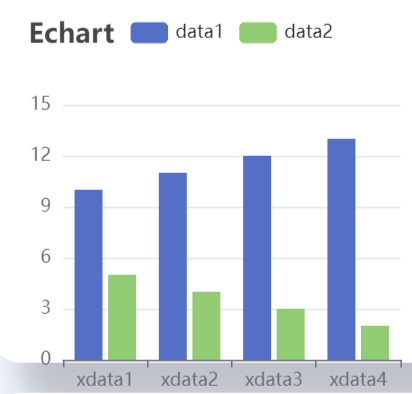
간단한 막대 차트 예제
1. html 에 공간 생성

차트가 위치할 공간에 다음과 같은 html 코드를 작성합니다.
width 와 height 를 지정해줘야 합니다.
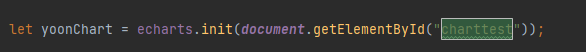
2. 차트 등록

사용할 차트를 변수에 할당하고
echarts.init() 메소드를 사용해
html에서 지정한 공간을 적용시킵니다.
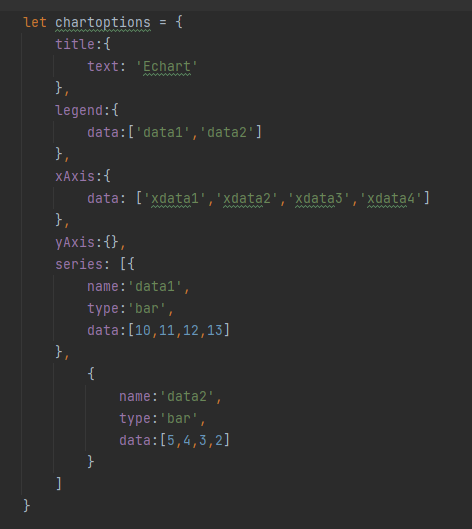
3. 차트 옵션 생성

차트에 적용시킬 옵션들을 지정합니다.
옵션의 종류와 방법은 다음을 참고합니다.
https://echarts.apache.org/en/option.html#title
위 옵션을 간략히 설명하자면 다음과 같습니다.
title - 차트의 이름 설정
- text : 타이틀의 텍스트 지정
- show : true -> default 가 true 입니다. false 지정시 숨기게 됩니다.
legend - 차트의 바의 종류
- data : id를 지정합니다.
xAxis - x 좌표
- data : x 좌표의 이름 지정
yAxis - y 좌표
- data : x 좌표의 이름 지정 ( 별도 지정 필요시 사용합니다)
series - echart의 핵심입니다.

이 series 의 type 부분이 차트가 어떤 모양으로 그려질지가 판별됩니다.
막대그래프이기 때문에 type은 'bar' 가 됩니다.
echart 에서는 데이터를 매핑할때 default 로 name 과 value 이 두 가지가 기준이 됩니다.
따라서 name : 'data1' 을 통해 data1 이라는 데이터들은
data: 부분의 값들을 가지게 되고 이를 통해 차트를 그려주게 됩니다.
legend와 해당 name이 맞아야 legend 요소도 정상 작동합니다.
적용 예시]

감사합니다.
'Javascript > Apache ECharts' 카테고리의 다른 글
| [Echarts]_3. Map 차트 생성, 활용 (0) | 2023.01.10 |
|---|---|
| [Echarts]_2.Apache ECharts 공용 options 정리 (0) | 2023.01.10 |

