지난번 포스팅에서는 Vue를 사용하기 위한 여러 환경들에 대한 설치를 완료하였다. 이번 포스팅부터는 실제로 Vue 컴포넌트들을 하나씩
작성해보며 간단하게 프론트엔드 작업을 진행할 것이다.
Vue src 디렉토리 구조
leffept@MacBookPro src % tree
# tree 명령어로 Vue 프로젝트의 src 폴더의 디렉토리 구조 확인.
.
├── App.vue
├── assets
│ ├── logo.png
│ └── logo.svg
├── components
│ └── HelloWorld.vue
├── main.js
└── plugins
└── vuetify.jsVue-cli로 생성한 프로젝트의 디렉토리중 중요한 것들만 조금 설명해보겠다.
- build/ : webpack 빌드 관련 설정이 모여 있는 디렉토리
- config/ : 프로젝트에서 사용되는 설정이 모여 있는 디렉토리
- dev.env.js : npm start 시 적용되는 설정
- prod.env.js : npm run build 로 배포 버전에 적용되는 설정
- dist/ : 배포버전의 Vue 어플리케이션 파일들이 모여 있는 디렉토리, npm run build 명령어 실행시 생성
- node_modules/ : npm으로 설치되는 서드파트 라이브러리들이 모여 있는 디렉토리
- src/ : 실제 대부분의 코딩이 이루어지는 디렉토리
- assets/ : 이미지, css 등 어플리케이션에서 사용되는 파일들이 모여 있는 디렉토리
- components/ : Vue 컴포넌트들이 모여 있는 디렉토리
- router/ : vue-router 설정을 하는 디렉토리
- App.vue : 가장 최상위 컴포넌트
- main.js : vue 인스턴스를 새로 만들고 시작하는 부분, 전역으로 처리해야할 경우 여기서 처리
- index.html : html 시작페이지
- package.json : npm 의존성 모듈 목록 및 프로젝트 기본 설정이 포함된 파일
생성한 Vue 프로젝트 내에서 실제로 대부분의 코딩이 이루어지는 디렉토리는 src 이다. 따라서 이번 포스팅에서도 src 폴더내의 components, App.vue, main.js 등을 수정하면서 진행할 예정이다.
우선, 뷰 애플리케이션을 생성하며 같이 생성된 HelloWorld.vue 파일을 삭제해줄 것이다.
(기본 Default 화면을 띄워주는 페이지이므로 삭제하자)
이제 componets 들을 만들어 볼 것인데 페이지의 상단 부분을 위한 Header.vue, 내용 부분을 위한 Content.vue, 하단 부분을 위한 footer.vue 파일을 components 폴더 아래에 생성한다.
Header.vue
// components/Header.vue 파일 생성
<template>
<header>
<h1>User List</h1>
</header>
</template>
<script>
export default {};
</script>
<style></style>
Content.vue
// components/Content.vue 파일 생성
<template>
<div>
<v-container fluid>
<v-layout column>
<v-flex xs12>
<h3 class="subject">User CRUD</h3>
</v-flex>
<v-flex column>
<v-form ref="form" v-model="valid" lazy-validation>
<v-text-field v-model="title" :counter="64" label="Title" required></v-text-field>
<v-text-field v-model="content" :counter="255" label="Content" required></v-text-field>
<v-btn @click="create" style="background: green">create</v-btn>
<v-btn @click="clear" style="background: red">clear</v-btn>
</v-form>
</v-flex>
<v-flex class="userList" column>
<v-card max-width="600" tile>
<v-list-item>
<v-list-item-content>
<v-list-item-title>Title</v-list-item-title>
<v-list-item-subtitle>content</v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
</v-card>
</v-flex>
</v-layout>
</v-container>
</div>
</template>
<script>
export default {};
</script>
<style>
.subject {
color: blue;
font-style: oblique;
padding: 30px;
text-align: center;
}
.userList {
margin: 30px 0px 30px 0px;
}
</style>
Footer.vue
// components/Footer.vue 파일 생성
<template>
<footer>leffept @ copyright</footer>
</template>
<script>
export default {};
</script>
<style></style>
App.vue
// App.vue 수정
<template>
<div>
<header></header>
<content></content>
<footer></footer>
</div>
</template>
<script>
import Header from "./components/Header.vue";
import Content from "./components/Content.vue";
import Footer from "./components/Footer.vue";
export default {
data: function() {
return {
name: "leffept",
};
},
components: {
header: Header,
content: Content,
footer: Footer,
},
};
</script>
<style></style>컴포넌트 들을 생성하였으니 App.vue 에 생성된 파일과 컴포넌트를 import 하고 등록해주는 과정이 필요해 위와 같이 수정하였다.
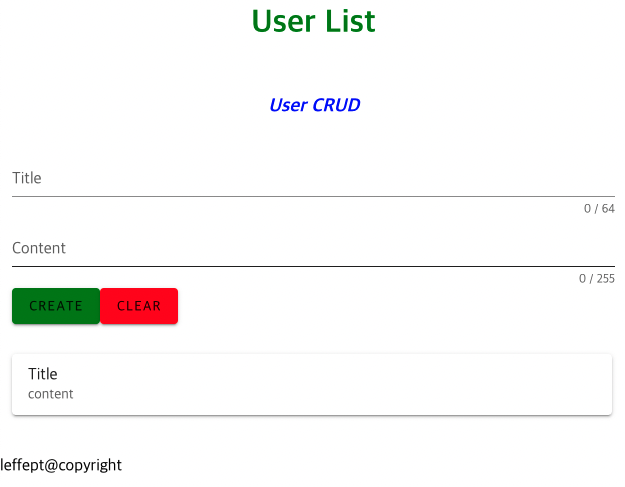
지금까지 간단한 스타일과 태그들을 이용하여 페이지를 구성해 보았다. 이제 npm run serve 를 통해 vue 서버를 가동하면 아래와 같은 모습으로 변경된 페이지를 확인할 수 있다.

변경된 페이지 화면
다음 포스팅에서는 미리 만들어둔 장고서버와 연동하여 DB로 값을 CRUD 하는 과정을 진행할 것이다.
Axios와 Cors를 이용하여 통신을 해볼 것이다.
출처 : https://leffept.tistory.com/288?category=950490
'Python > Django' 카테고리의 다른 글
| [Django, Vue]Django + Vue CRUD 구현 3 - Front end (0) | 2021.11.26 |
|---|---|
| [Django, Vue]Django + Vue CRUD 구현 2 - Front end (0) | 2021.11.26 |
| [Django, Vue]Django + Vue CRUD 구현 1 - Front end (0) | 2021.11.26 |
| [Django, Vue]Django + Vue 연동하기 3 - Front end (0) | 2021.11.26 |
| [Django, Vue]Django + Vue 연동하기 1 - Front end (0) | 2021.11.26 |
| [Django]REST API CRUD Server 만들기 2 - DRF (0) | 2021.11.26 |
| [Django]REST API CRUD Server 만들기 1 - DRF (0) | 2021.11.26 |
| [Django]Django + Nginx + Gunicorn 연동하기 2 (0) | 2021.11.26 |

